USING WEBSITE LOGO AS FAVICON

Introduction
In this article, we will learn how to use our website logo as a favicon or browser logo.
Favicon or browser icon is a small image mostly a website logo displayed next to the page title on the browser tab. A Favicon is a key recognition of a website in browser tabs, history, bookmarks, and address bar, that is why the website logo is majorly used as a favicon image/icon.

Prerequisites
Basic understanding of how to create react app.
Understand how to locate files from different directories/folders of your project i.e path.
Let’s dive in
Step 1 — Locate React Favicon
The react favicon is located in the public folder. This is what we want to replace.

Step 1 — Add Your Website Favicon
This is the icon you want your website to display in browser tabs, bookmarks, history, and address bar. The Optimal size for the favicon is 16x16 pixels. Place the icon in the Public folder, the image (icon) should be named favicon.ico

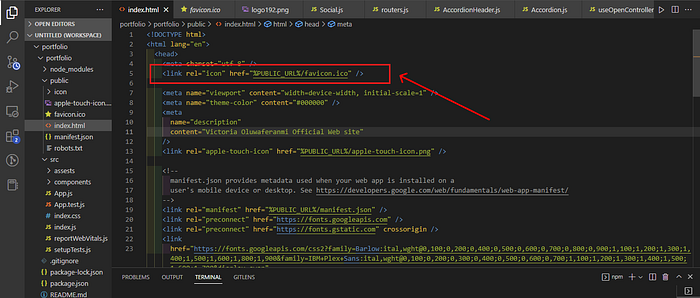
Step 2— Link icon path
Open the Index.html file, this is where we will link the favicon to the website using the link tag. The href value is the favicon path.
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
Step 3— Start React App
npm start
We have successfully replaced react favicon with our website favicon( website logo). We now have our logo showing in the browser tab.
Done!